How To Create A Menu In Css
Navigation is such an important part of your website. It's how your visitors navigate to the main areas of your site and makes it easy for them to find your good content.
CSS is of course the perfect language for designing beautiful navigation menus. It can be applied to any type of website and is very flexible. Don't be alarmed if your own CSS skills are fairly limited as there are a lot of great tutorials out there that walk you through how to add clean and professional looking CSS menus to your website. You can either copy and paste the code into your own design or modify the menu to suit your needs.
Today we would like to show you 100 of these tutorials; 75 horizontal CSS menu tutorials and 25 vertical CSS menu tutorials.
Just so you know
Sign up for a free Jotform account to create powerful online forms in minutes.
Horizontal CSS Menu Tutorials
1. Advanced CSS Menu Trick

View Tutorial | Demo
2. Elegant Drop Menu with CSS Only

View Tutorial | Demo
3. Bulletproof CSS Sliding Doors

View Tutorial & Demo
4. Tabbed Navigation Using CSS

View Tutorial | Demo
5. Create an Advanced CSS3 Menu – Version 2

View Tutorial | Demo
6. Create a Slick Menu using CSS3

View Tutorial | Demo
7. How to Make a Smooth Aniated Menu with jQuery

View Tutorial
8. How to Make a CSS Sprite Powered Menu

View Tutorial
9. Simple jQuery Dropdowns

View Tutorial | Demo
10. Designing the Digg Header: How To & Download

View Tutorial | Demo
11. Dynamic Page / Replacing Content

View Tutorial | Demo
12. Create a Fun Animated Navigation Menu With Pure CSS

View Tutorial | Demo
13. How-to: DropDown CSS Menu

View Tutorial | Demo
14. Flexible CSS Menu

View Tutorial & Demo
15. Creating a glassy non div navigation bar

View Tutorial | Demo
16. CSS Sliding Door using only 1 image

View Tutorial | Demo
17. CSS UL LI – Horizontal CSS Menu

View Tutorial
18. How to Build a Kick-Butt CSS3 Mega Drop-Down Menu

View Tutorial | Demo
19. A Different Top Navigation

View Tutorial | Demo
20. Create a Cool Animated Navigation with CSS and jQuery

View Tutorial | Demo
21. Navigation Bar

View Tutorial & Demo
22. CSS: drop down menu tutorial

View Tutorial | Demo
23. RocketBar – A jQuery And CSS3 Persistent Navigation Menu

View Tutorial
24. A Great CSS Horizontal Drop-Down Menu

View Tutorial & Demo
25. Overlay Effect Menu with jQuery

View Tutorial | Demo
26. Grungy Random Rotation Menu with jQuery and CSS3

View Tutorial | Demo
27. Rocking and Rolling Rounded Menu with jQuery

View Tutorial | Demo
28. Slide Down Box Menu with jQuery and CSS3

View Tutorial | Demo
29. Advanced CSS Menu

View Tutorial | Demo
30. CSS3 Dropdown Menu

View Tutorial | Demo
31. A Simple Drop Down Menu With CSS

View Tutorial | Demo
32. Pastel color menu with dynamic submenu using CSS

View Tutorial
33. Creating an Animated CSS3 Horizontal Menu

View Tutorial | Demo
34. Tutorial to create a Beautiful, simple, horizontal CSS menu

View Tutorial & Demo
35. CSS Sprites2 – It's JavaScript Time

View Tutorial
36. Image Menu with Jquery

View Tutorial | Demo
37. How to Code an Overlapping Tabbed Main Menu

View Tutorial | Demo
38. Pure CSS Horizontal Menu

View Tutorial | Demo
39. Pure CSS Menu With Infinite Sub Menus Tutorial

View Tutorial | Demo
40. Animated horizontal tabs

View Tutorial & Demo
41. CSS Sprite Navigation Tutorial

View Tutorial
42. Create your own drop down menu with nested submenus using CSS and a little JavaScript

View Tutorial | Demo
43. CSS Drop Down Menu Tutorial

View Tutorial & Demo
44. Nicer Navigation with CSS Transitions

View Tutorial | Demo
45. CSS Navigation Menus

View Tutorial
46. CSS Dock Fish Eye Menu

View Tutorial | Demo
47. How to Create a CSS3 Tabbed Navigation

View Tutorial | Demo
48. Create an apple style menu and improve it via jQuery

View Tutorial | Demo
49. Create a multilevel Dropdown menu with CSS and improve it via jQuery

View Tutorial | Demo
50. Sweet tabbed navigation using CSS3

View Tutorial | Demo
51. Create an Advanced CSS Menu Using the Hover and Position Properties

View Tutorial | Demo
53. How to Create a Horizontal Dropdown Menu with HTML, CSS and jQuery

View Tutorial | Demo
54. CSS Express Drop-Down Menus

View Tutorial | Demo
55. Professional Dark CSS Menu

View Tutorial
56. Creating a Simple yet Stylish CSS Jquery Menu

View Tutorial | Demo
57. jQuery Drop Line Tabs

View Tutorial & Demo
58. Animated Menus Using jQuery

View Tutorial | Demo
59. Make a Mega Drop-Down Menu with jQuery

View Tutorial | Demo
60. Animated Navigation with CSS & jQuery

View Tutorial | Demo
61. Horizontal Subnav with CSS

View Tutorial | Demo
62. Mega Drop Down Menus w/ CSS & jQuery

View Tutorial | Demo
63. CSS dropdown menu without javascripting or hacks

View Tutorial & Demo
64. CSS Drop Down Navigation Tutorial

View Tutorial
65. Sleek Pointer Menu 2

View Tutorial & Demo
66. CSS Overlapping Tabs Menu

View Tutorial | Demo
67. Horizontal CSS Menu With Icons

View Tutorial | Demo
68. Creating a Multi-Level Dropdown Menu using CSS and jQuery

View Tutorial | Demo
69. Create The Fanciest Dropdown Menu You Ever Saw

View Tutorial | Demo
70. Create A Speaking Block Navigation Menu Using Pure CSS

View Tutorial | Demo
71. Horizontal CSS List Menu

View Tutorial | Demo
72. CSS3 dropdown menu

View Tutorial | Demo
73. Making a CSS3 Animated Menu

View Tutorial | Demo
74. How To Create A Clean CSS3 Navigation Bar

View Tutorial | Demo
75. How to Create a Modern Ribbon Banner Navigation Bar with Pure HTML/CSS3

View Tutorial | Demo
Vertical CSS Menu Tutorials
76. CSS Pop-Out Menu Tutorial

Tutorial | Demo
77. CSS graphic menu with rollovers

Tutorial | Demo
78. Vertical CSS Menu With a 'Behavior' File

Tutorial | Demo
79. Super Fantastic CSS Navigation Image Rollovers

Tutorial | Demo
80. Vertical Menu with Hover Effect using CSS

Tutorial | Demo
81. How To Create A 'Mootools Homepage' Inspired Navigation Effect Using jQuery

Tutorial | Demo
82. Simple CSS Vertical Menus

View Tutorial | Demo
83. Create a Social Media Sharing Menu Using CSS and jQuery

Tutorial
84. CSS3 Minimalistic Navigation Menu

Tutorial | Demo
85. Beautiful Slide Out Navigation: A CSS and jQuery Tutorial

Tutorial | Demo
86. Awesome Cufonized Fly-out Menu with jQuery and CSS3

Tutorial | Demo
87. Two CSS vertical menu with show/hide effects

Tutorial
88. Animated Drop Down Menu with jQuery

Tutorial | Demo
89. Clean and Attractive jQuery Vertical Menu Tutorial

Tutorial | Demo
90. Nested Side Bar Menu

Tutorial & Demo
91. CSS menus

Tutorial
92. Simple Vertical CSS Menu

Tutorial
93. Smooth Sliding Menu

Tutorial | Demo
94. Reinventing a Drop Down with CSS and jQuery

Tutorial | Demo
95. Drop-Down Menus, Horizontal Style

Tutorial
96. CSS Vertical Navigation with Teaser

Tutorial | Demo
97. jQuery style menu with CSS3

Tutorial | Demo
98. Green Vertical Navigation Menu

Tutorial | Demo
99. CSS: Sexy Vertical Popup Menu with CSS

Tutorial | Demo
100. Uberlink CSS List Menus

Tutorial | Demo
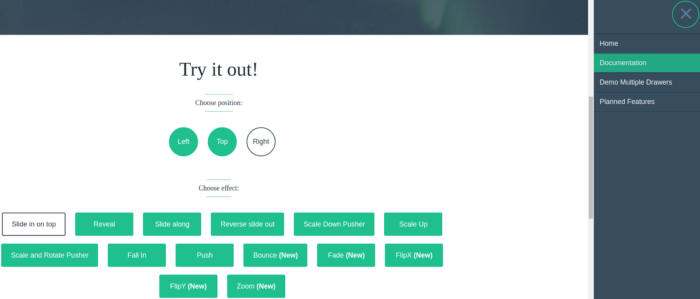
101. Pure Drawer

After going through all those tutorials, you should have a grasp of how these menus work. Now it's time to roll up your sleeves and play with the code. Here are some CSS menus with interactive code for you to practice on.
102. Stripe-like CSS Only Menu

Code and Demo
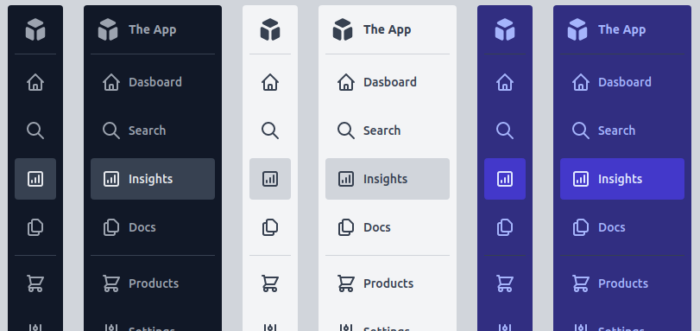
103. App Admin Menus + Light/Dark Modes with Tailwind CSS

Code and Demo
104. Context Menu

Code | Demo
105. Dropdown Menu

Code and Demo
106. Pure CSS Fading Out for Siblings Menu Options on Option Hover

Code and Demo
107. CSS-Only Nested Dropdown Navigation (ARIA)

Code and Demo
108. Material Design Round Mask Menu (Pure CSS)

Code and Demo
109. CSS Dropdown Menu

Code and Demo
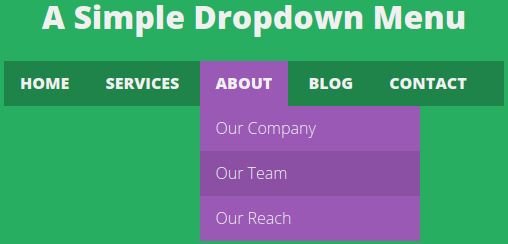
110. A Simple Dropdown Menu

Code and Demo
Horizontal Menu

Code and Demo
112. Simple CSS Only Dropdown Menu

Code and Demo
113. CSS Only Menu

Code and Demo
114. Responsive Menu — CSS Only

Code and Demo
115. Mega Menu Pure CSS

Code and Demo
116. Mobile-like Aside Menu Pure CSS

Code and Demo
117. Hidden Side Menu | CSS Only

Code and Demo
118. CSS Only Responsive Menu with Dropdown

Code and Demo
119. Responsive Navigation Menu Using Only CSS

Code and Demo
120. Pure CSS Responsive Dropdown Menu

Code and Demo
Overview
We hope you have enjoyed this list of CSS navigation menus and found something useful for your site (We made a point of including a mix of different menu styles: basic menus, flashy menus, menus which use jquery, menus that use pure CSS etc). If you know of any other great CSS menu tutorials, please feel free to share them in the comment area. 🙂

This article is originally published on Aug 23, 2011, and updated on Nov 01, 2021.
How To Create A Menu In Css
Source: https://www.jotform.com/blog/great-css-menu-tutorials/
Posted by: stevensonnotheires.blogspot.com

0 Response to "How To Create A Menu In Css"
Post a Comment